この記事では、当サイトのWordPressのテーマを『XeoryBase』から『Cocoon』へ変更した時にやったことをまとめています。

やったことが増える度に更新していくにゃ!
XeoryBaseからCocoon テーマ変更時にやったこと
早速ですが、XeoryBaseからCocoonへテーマを変更した時にやったことを項目ごとに1つずつご紹介していきます。
Search Regexプラグインで広告挿入用のオリジナルショートコードを記事内から一括削除

XeoryBaseを利用していた頃は『functions.php』を編集し、広告挿入用に” [adsense] ”というオリジナルショートコードを作成していました。
このショートコードを記事作成時に都度記述して広告を表示していたのですが、『Cocoon』テーマにはもともと【adショートコードを有効にする】という項目があり、段落ブロックに と入力することで任意の場所に広告を表示する機能が搭載されていました。

かゆいところに手が届く。
Cocoon開発者のサイト運営を知り尽くしてる感ぱねぇ。。
更に「タイトル上下」や「本文上中下」「SNSボタン上下」といった広告の表示位置も最初から複数用意されていて、ピンポイントに設定することができるのでオリジナルショートコードは完全に不要となりました。

頑張って勉強してショートコード作ったのに…。
全ての記事から手作業で” [adsense] ”を削除していくのは大変ですので【Search Regex】という一括置換プラグインを使って、ショートコードを一括削除しました。
ショートコードを一括削除した方法は、下記記事でわかりやすくご紹介しています。

AMPの有効化

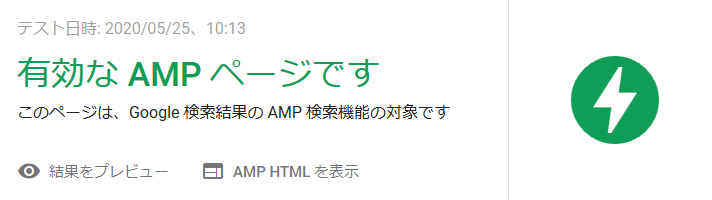
Cocoonへのテーマ変更を決めた大きな要因の一つである【AMP(Accelerated Mobile Pages)】対応。

Googleが”収益とアクセスが増えるからオススメ!”って言ってるから導入してみたい!
サイトをAMPに対応させるには様々な細かい決まりがあって、初心者が自力で対応するのはほぼ不可能と諦めていたのですが、Cocoonでは設定から『AMP機能を有効化する』という項目にチェックを入れるだけで全ての記事をAMP対応できます。
『CSS』や『functions.php』などを頻繁にカスタマイズしている方は、思い通りのサイト表示にするのに少し時間がかかるかと思いますが、私のサイトの場合は大したカスタマイズはしていませんでしたので、大きなエラーも出ずAMP対応することができました。
XeoryBaseからCocoonへ移行し、AMP機能を有効にした時に発生した細かいエラー等は下記記事にまとめています。

PWAの有効化

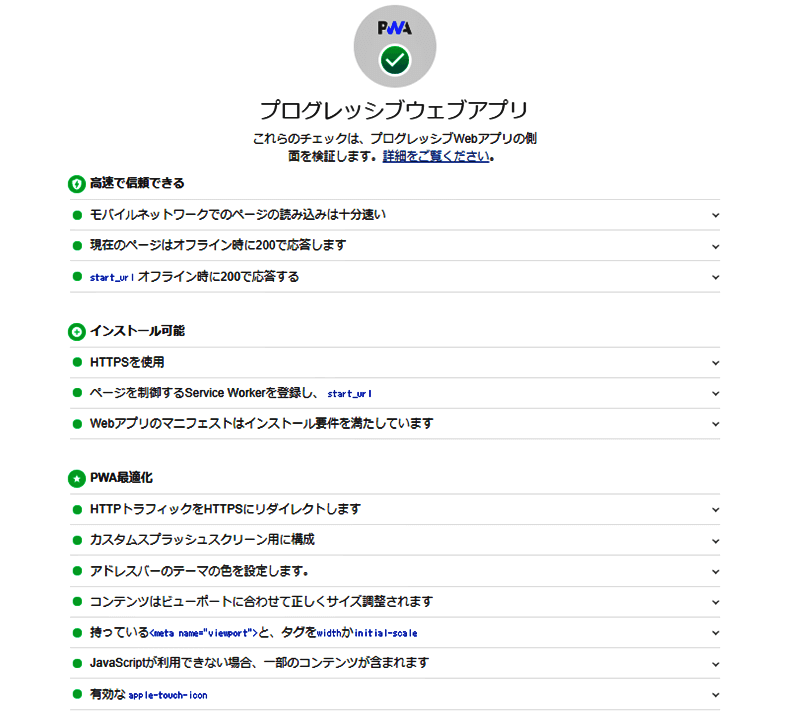
【PWA(Progressive Web Apps)】は、モバイルサイト上でネイティブアプリのようなユーザー体験を提供する技術のことです。

この説明だけでは、難しくてよくわからん。
私もCocoonにテーマ変更するまで【PWA】という単語は聞いたことがある程度でした。
調べてみると、PWAを導入することで主に下記のようなことが可能となるようです。

なんか凄そう。導入したい。。
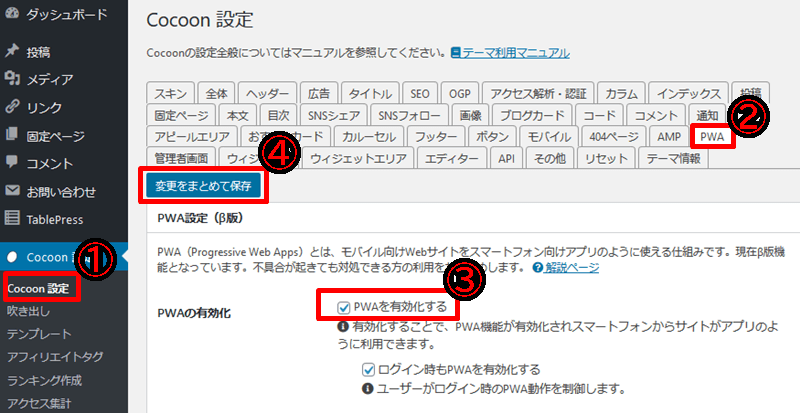
導入方法は簡単で、Cocoon設定の「PWA」タブから『PWAを有効化する』にチェックを入れて保存するだけです。


簡単だけどデメリットとかないの?
PWAを導入するメリットやデメリット、導入時のポイント詳細などは下記記事にまとめています。

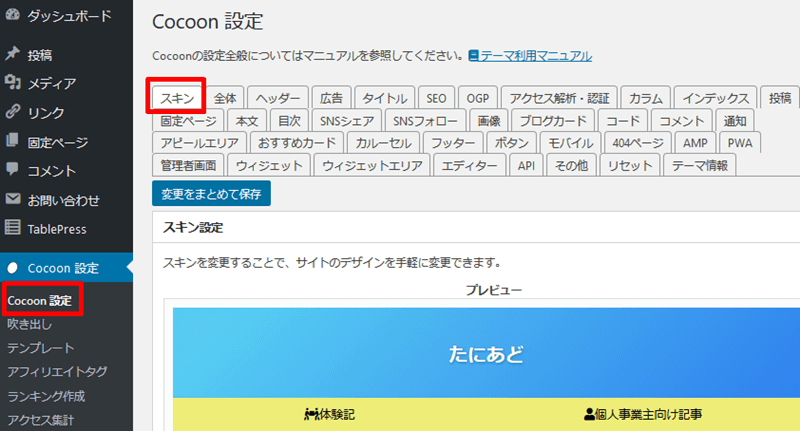
スキンの変更

Cocoonには、サイトの見た目を簡単に変更できる『スキン』という機能があります。
「Cocoon設定」から「スキンタブ」を選択してみると、色々な方が作成した多種多彩なデザインのスキン一覧が表示されます。
利用者が多いCocoonテーマですが、このスキン機能のおかげで手軽に自分の個性を出したサイトが作成できるという訳です。
このサイトでは【tecurio sky】という、青を基調としたさわやかなデザインのスキンを使用させて頂いています。

グローバルナビメニューの配色は色々試してみて、しっくりきたものを選んだのですが、後になって『ウクライナの国旗』と丸かぶりなことに気づきました(笑)
不要なプラグインの削除

その他のテーマではプラグインがないとできないことも、Cocoonテーマであればデフォルト機能で実現できることが多いです。
そのため、XeoryBaseの時に使用していたプラグインで不要なものを削除しました。
XeoryBaseからCocoonへのテーマ移行時に削除したプラグイン一覧は下記の通りです。
上記の削除したプラグインで実現していた機能を、Cocoonのデフォルト機能に置き換える方法は下記記事にまとめています。

反対にCocoonに入れたほうが良いプラグインはこちらの記事にまとめています。

ウィジェットをCocoonに最初から用意されているものに切り替え
XeoryBaseを利用していた時、プラグインなどを使ってサイドバー等に表示していた「新着記事」や「人気記事」「プロフィール」などをCocoonに最初から用意されているウィジェットへ切り替えました。
具体的な切り替え箇所は下記の通りです。
「XeoryBaseの利用時」
『Recent Posts Widget With Thumbnails』プラグインで表示していました。
「Cocoonに変更後」
→Cocoonのデフォルトウィジェット【[C]新着記事】に変更。
「XeoryBaseの利用時」
『WordPress Popular Posts』プラグインで表示していました。
「Cocoonに変更後」
→Cocoonのデフォルトウィジェット【[C]人気記事】に変更。
「XeoryBaseの利用時」
『WordPressデフォルト機能』か『自作コード』で表示していました。
「Cocoonに変更後」
→Cocoonのデフォルトウィジェット【[C]ボックスメニュー】に変更。
プロフィールについてはCocoonテーマ変更時に新規で追加しました。
現在は「投稿SNSボタン下」に【[C]プロフィール】で表示しています。
まとめ
2020年7月9日現在までに『XeoryBaseからCocoonテーマへ変更時にやったこと』をまとめてみました。
しかしやったことは日々増加しており、現在やったことをまとめたメモは50項目程になってしまいました…。

メモの中から役立ちそうなものを少しずつ解説記事にしていき、この記事にも反映させていきたいと思います。

テーマをCocoonにしてから出来ることが増えて、サイト運営が更に楽しくなったにゃ!

コメント