この記事では、XeoryBaseからCocoonへテーマ変更し、AMP対応後に発生したエラー等を書いています。
「AMPへの対応方法」や「通常ページとAMPページの表示(見た目)の比較」、「発生したGoogle Search Consoleエラー」をまとめてみました。

Googleがサイトを『AMP対応』にすると人がたくさん来て、収益が向上するって教えてくれた!(自動最適化)
バズ部の『XeoryBase』テーマを使っていた頃から、Googleに勧められていたサイトの最適化対応の一つがAMP対応です。

サイト内のページや広告の表示速度が爆速になるので、見てくれる人のストレスが減る!結果、ページビューや収益も向上する!

メリットしかない…。これはやるしかない。
ということで、AMP対応が無料で手軽にできそうな『Cocoon』テーマを使わせて頂き、当サイトをAMP対応にしてみました。
CocoonでAMP対応する方法
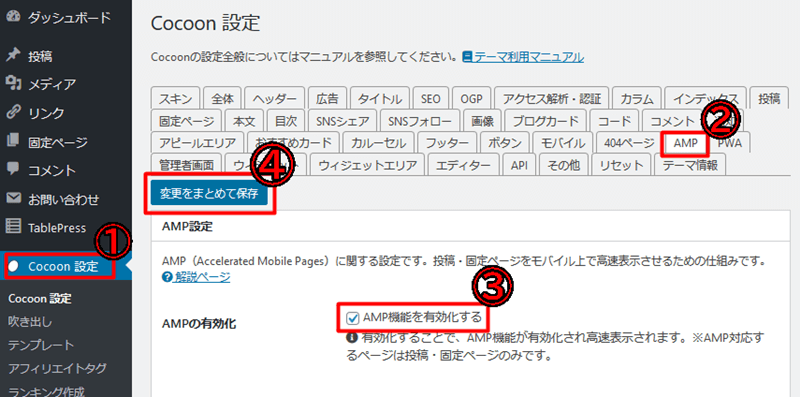
CocoonでAMP対応するには、まずWordPressの管理画面から「①Cocoon設定」を選択します。
その後「②AMP」タブを開いて「③AMP機能を有効化する」にチェックを入れて、「④変更をまとめて保存」ボタンを押します。


これだけでOK。30秒で完了。
AMP対応ページの確認方法

あんなに簡単な方法で本当にAMP対応のページができてるの?
不安になり、AMP対応ページの表示方法を調べてみると、Cocoonでは2通りの表示方法があるとのこと。
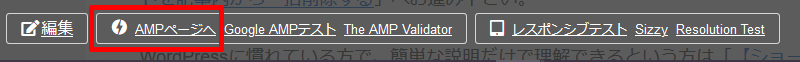
1.ログインした状態でAMP対応ページを表示したいページを開き、画面下部にある【AMPページへ】をクリックする(簡単な方法)

これはCocoonの標準機能を使用した表示方法で、Cocoonには最初から上画像のような様々な表示確認用のツールバーが用意されています。
『Google AMPテスト』や『レスポンシブテスト』もよく使用しますので、覚えておくと便利です。
2.ページURLに対して「?amp=1」というクエリを加えてブラウザで開く。
【https://taniado.com/◎◎◎◎?amp=1】
これはAMP対応ができているか確認したいページURLの最後に「?amp=1」と手入力する方法です。
この「?amp=1」を自動入力してくれるのが【1.の「AMPページへ」ボタン】となります。
通常ページとAMP対応ページの比較
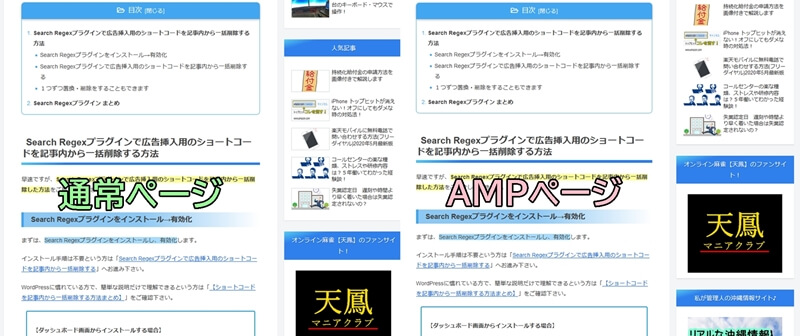
表示速度を高めるため、装飾などが少ないシンプルなページが多いAMP対応ページですが、Cocoonテーマの場合、通常ページとの差はほとんどありません。

上画像は、当サイトの『通常ページ(画像左)』と『AMP対応ページ(画像右)』を比較したものです。

間違い探しレベルや…。
スマホでもほとんど同じ表示でしたよ。
XeoryBaseからCocoonへテーマ変更、AMP対応後に発生したGoogle Search Consoleのエラー
ここでは、XeoryBaseからCocoonへテーマ変更し、AMP対応後に発生したGoogle Search Consoleのエラーをまとめています。
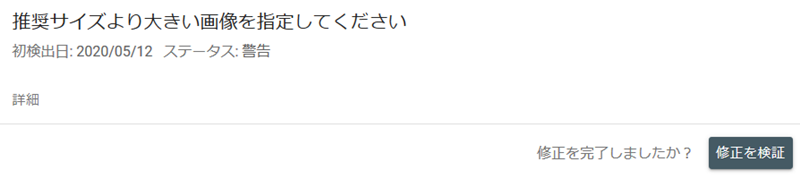
推奨サイズより大きい画像を指定してください

一番最初に検出されたGoogle Search Consoleのエラーは『推奨サイズより大きい画像を指定してください』というものでした。
調べてみると、アイキャッチ画像の幅が1200ピクセル以下の時に出るエラーということがわかりました。
この1200ピクセルという幅の指定は、比較的新しいGoogleの機能「Discover」でカード表示を出すための指定幅で、無理に訂正する必要のないエラーとのことです。
ただ当サイトの場合はまだ記事数も少ないですし、Cocoonのアイキャッチの推奨画像サイズが1280×1280px以上とXeoryBaseに比べてかなり大きいということもありましたので、記事のリライトと同時にアイキャッチ画像も修正しています。
許可されていない属性がHTMLタグ「FORM[method=POST]にあります
次に検出されたGoogle Search Consoleのエラーは『許可されていない属性がHTMLタグ「FORM[method=POST]にあります』というものです。
これは『Contact Form 7』という問い合わせフォームを作成するプラグインが原因で発生するエラーとなります。
『Contact Form 7』がAMP対応でないために発生しているエラーとなりますので、このプラグインを使用して作成したお問い合わせページ(*私の場合は固定ページ)をAMPページから除外することでこのエラーは解消されます。
具体的なエラーの解消方法は下記の通りです。
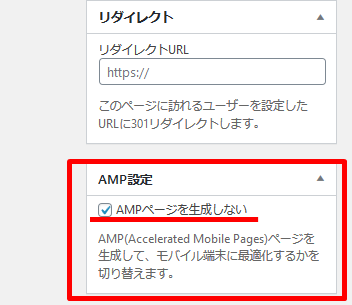
2.固定ページ内、右メニューにある「AMP設定」で「AMPページを生成しない」にチェックを入れて、更新する。

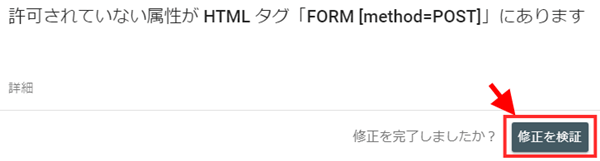
3.『Google Search Console』→『AMP』内の該当エラーページで「修正を検証」ボタンをクリックする。

4.数日後にエラー解消メールが届きます。
AMP表示時に埋め込んだインスタ投稿の間の本文が消える
これはSearch Consoleエラーではありませんが、私が管理している他のサイトで発生した不具合です。
この問題は『Cocoonフォーラム』に投稿し解決致しましたが、念の為追記しておきます。

不具合発生時はAMP表示の際「記事の最初に埋め込んだInstagram」と「記事の最後に埋め込んだInstagram」の間の本文が全て消えてしまうという状態でした。
この時「Cocoon設定」→「高速化」から「HTMLを縮小化する」のチェックを外せば、本文は表示されるようになりました。
しかし、このままでは「HTMLを縮小化する」機能が利用できない状態になりますので、Cocoon作成者のわいひらさんに質問したところ、原因を特定後すぐに修正してくれました。
ですので、次回のCocoonテーマアップデート以降は同じような状況になる可能性は低いかと思われます。

半日ぐらいで解決してくれました。まじCocoonのサポートは優秀すぎる…。
XeoryBaseからCocoonへテーマ変更 AMP対応後に発生したエラーまとめ
今回は、XeoryBaseからCocoonへテーマ変更し、AMP対応後に発生したエラーなどをまとめてみました。
当サイトの場合はこの記事をご覧頂いた通り、大きなエラーもなくスムーズにAMP対応が完了しました。
普段からあまりカスタマイズをしておらず、記事数も少ないサイトでしたらCocoonへテーマ変更し「AMP機能を有効化する」にチェックを入れるだけで、デザイン面なども満足いくレベルのAMP対応ができそうです。
アクセス数や収益の変化については現在計測中で、もう1ヶ月程様子をみた後、記事にまとめる予定です。

無料テーマでAMP対応したい方は、2020年5月現在は『Cocoon』一択かもしれません。


コメント