この記事ではWordPressサイトでCloudflareを使う時に最適なページルール(Page Rules)設定を書いています。
紹介した通りに設定すると下記のようなメリットがあります。

「各設定の意味」もわかりやすく解説します。
WordPressサイトでCloudflareを使う時に最適なページルール設定
ここからはWordPressサイトでCloudflareを使う時に最適なページルールを設定する方法を具体的に紹介していきます。
ページルール設定画面を開く

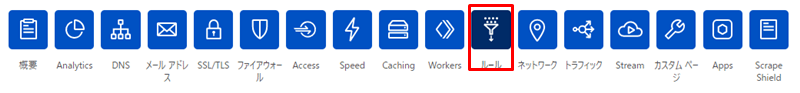
Cloudflareにログイン後【ルール】を選択
まずはページルールを設定するために『Cloudflare』にログインします。
ログイン後にページルールを設定するサイトを選択し、画面上部に並んでいるメニューの中から【ルール】を選択します。
最適なページルールを設定する
「ルール」をクリックすると「ページルール」を設定できる画面になりますので【ページルールを作成(Create Page Rule)】というボタンをクリックします。

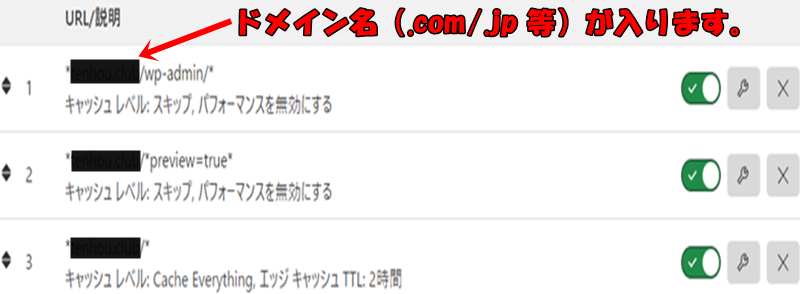
WordPressサイトでCloudflareを使う時に最適なページルール設定(全ての設定が完了した後の画面)
上画像はここから解説する全ての設定が完了した後の画面です。上画像の通りに設定すると下記のような状態になります。
WordPressの管理画面をキャッシュさせない設定
最初にWordPressの管理画面(/wp-admin/ 以下)をキャッシュさせないように設定をします。下記の通りに設定してください。
- 【URL が一致する場合(一番上の入力欄)】
「*ドメイン名/wp-admin/*」 - 【その後の設定は】
「キャッシュレベル」「スキップ」
「パフォーマンスを無効にする」
- 「*ドメイン名/wp-admin/*」:WordPressの管理画面を指定。
- 「キャッシュレベル」「スキップ」:上で指定したURLはキャッシュさせない設定。
- 「パフォーマンスを無効にする」:キャッシュ以外のCloudflareの機能(Auto Minify・Rocket Loader 等)を無効にする設定。
プレビュー画面をキャッシュさせない設定
次にプレビュー(preview=true)画面をキャッシュさせないように設定をします。下記の通りに設定してください。
- 【URL が一致する場合(一番上の入力欄)】
「*ドメイン名/*preview=true*」 - 【その後の設定は】
「キャッシュレベル」「スキップ」
「パフォーマンスを無効にする」
- 「*ドメイン名/*preview=true*」:プレビュー画面を指定。
- 「キャッシュレベル」「スキップ」:上で指定したURLはキャッシュさせない設定。
- 「パフォーマンスを無効にする」:キャッシュ以外のCloudflareの機能(Auto Minify・Rocket Loader 等)を無効にする設定。
サイト内の全データをキャッシュ対象にする設定
最後にサイト内の全データ(ファイル)がキャッシュ対象となるように設定します。下記の通りに設定してください。
- 【URL が一致する場合(一番上の入力欄)】
「*ドメイン名/*」 - 【その後の設定は】
「キャッシュレベル」「Cache everything」
「エッジキャッシュTTL」「2時間」
- 「*ドメイン名/*」:サイト内の全てのページを指定。
- 「キャッシュレベル」「Cache everything」:上で指定したURLに該当する場合、全データをキャッシュする設定。
- 「エッジキャッシュTTL」「2時間」:エッジキャッシュ(CloudFlareのキャッシュ)が、2時間ごとに削除されるように設定。
ページルール設定完了後の注意点
この記事と同じ順番で設定していただいた場合は「最適なページルールを設定する」の項目の最初に掲載した【全ての設定が完了した後の画面】と同じ順番で設定されているはずです。
このルールの並び順がそのまま優先順位となっており、一番上のルールが最優先されます。
つまり、1.2のルールで優先的に「管理画面・プレビュー画面のキャッシュを回避する設定」をした後、3のルールで「一般に公開されているページの全データをキャッシュ」しています。そして、CloudFlareにキャッシュされたデータは2時間ごとに自動的に削除されます。
まとめ
今回は「WordPressサイトでCloudflareを使う時に最適なページルール設定」を紹介しました。
ページルールの設定は簡単なものですが【セキュリティの向上&サイト高速化】にかなりの効果があります。

WordPressサイトでCloudflare(クラウドフレア)を利用する際には、是非設定しておくことをオススメします♪




(やめ方)



コメント