しかし、過去に追加したプラグインは「なぜ入れたのか」、「どの様な役割を担っていたのか」を思い出せないことも多く、不要なプラグインを見つけるのは結構面倒な作業ですよね。

不要なプラグインを消したいけど、適当に消したら表示が崩れたりしそうで怖い…。
誰かが移行先のテーマで不要なプラグインをまとめておいてくれると助かるなぁ。
こんなことを考えたことがあるのではないでしょうか?
今回は『Cocoon』へのテーマ移行を考えている方向けに、私が約3年間使用していた『XeoryBase』から『Cocoon』にテーマを移行した時に削除したプラグインを全てまとめてみました。
プラグインを削除した後に、サイトの表示や動作の確認も行っていますので、安心して削除を行っていただくことができます。
主に『Cocoon』テーマのデフォルト機能と重複しているプラグインをご紹介していますので、『XeoryBase』以外のテーマから移行する方も参考になるかと思います。
この記事を参考にして頂くと、不要なプラグインを探す時間を大幅に短縮できますよ♪
Cocoonに導入したほうが良いプラグインは下記記事にまとめています。

- XeoryBaseからCocoon テーマ移行時に削除したプラグイン
- Autoptimize(高速化・コード圧縮)
- Classic Editor(エディター)
- Favicon by RealFaviconGenerator(アイコン・ファビコン)
- Lazy Loader(画像の遅延読み込み)
- Meta Slider(スライダー・カルーセル)
- PS Auto Sitemap(サイトマップ)
- Q2W3 Fixed Widget(スクロール追従)
- Recent Posts Widget With Thumbnails(最近の投稿)
- Shortcodes Ultimate(記事装飾)
- Table of Contents Plus(目次)
- WordPress Related Posts(関連記事)
- Cocoonで不要となったプラグイン まとめ
XeoryBaseからCocoon テーマ移行時に削除したプラグイン
早速ですが『XeoryBase』から『Cocoon』にテーマ移行した時に削除したプラグインを1つずつご紹介していきます。(*アルファベット順に並んでいます。)
不要なプラグインがあるとセキュリティーが甘くなったり、サイト全体の表示速度が遅くなったりすることもありますので、テーマ移行の機会にスッキリさせてしまいましょう!
Autoptimize(高速化・コード圧縮)
『Autoptimize』は、HTMLやCSS、Javascriptなどのリソースを最適化(圧縮・縮小)してくれるプラグインです。
サイトを手軽に高速化してくれる優秀なプラグインですが、Cocoonには同等の機能がデフォルトで用意されているため不要となります。
『Autoptimize』に限らず、コード圧縮系のプラグインはCocoonには不要です。
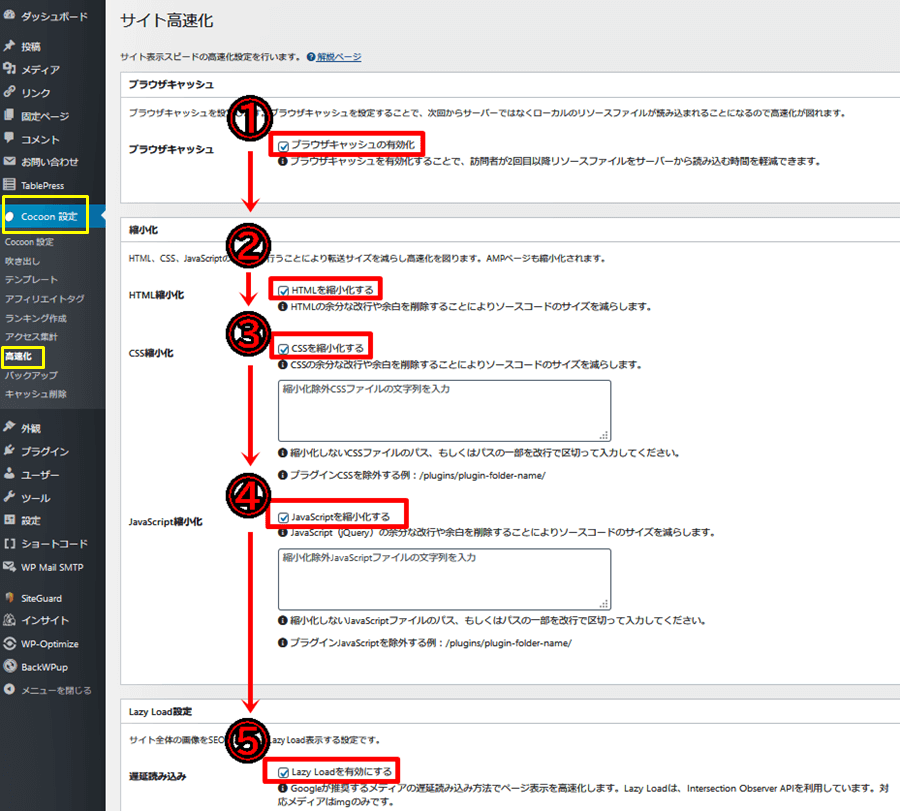
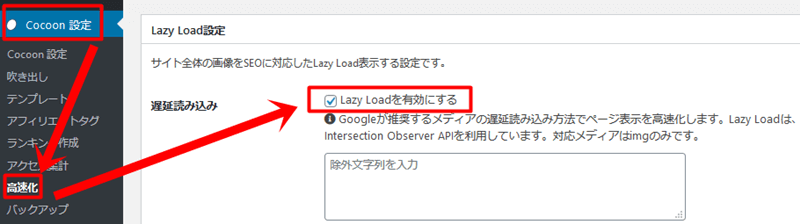
プラグインを削除した後、「Cocoon設定」→「高速化」にて下記画像と同じ項目にチェックを入れて「変更を保存」をクリックすれば、サイト高速化の設定は完了です。

【サイト高速化で行う設定】
①ブラウザキャッシュの有効化
ブラウザキャッシュを有効化することで、訪問者が2回目以降リソースファイルをサーバーから読み込む時間を軽減する。
②HTMLを縮小化する
HTMLの余分な改行や余白を削除することによりソースコードのサイズを減らす。
③CSSを縮小化する
CSSの余分な改行や余白を削除することによりソースコードのサイズを減らす。
④JavaScriptを縮小化する
JavaScript(jQuery)の余分な改行や余白を削除することによりソースコードのサイズを減らす。
⑤Lazy Loadを有効にする
Googleが推奨するメディアの遅延読み込み方法でページ表示を高速化する。
⑥最後に「変更を保存」をクリック
Classic Editor(エディター)

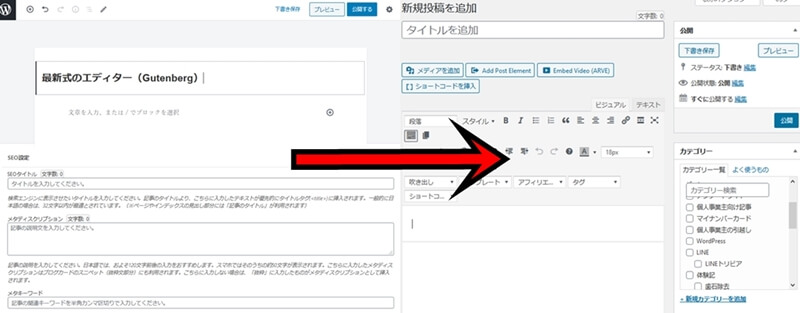
『Classic Editor』は、最新式のエディター(Gutenberg)を旧エディターに戻すプラグインです。
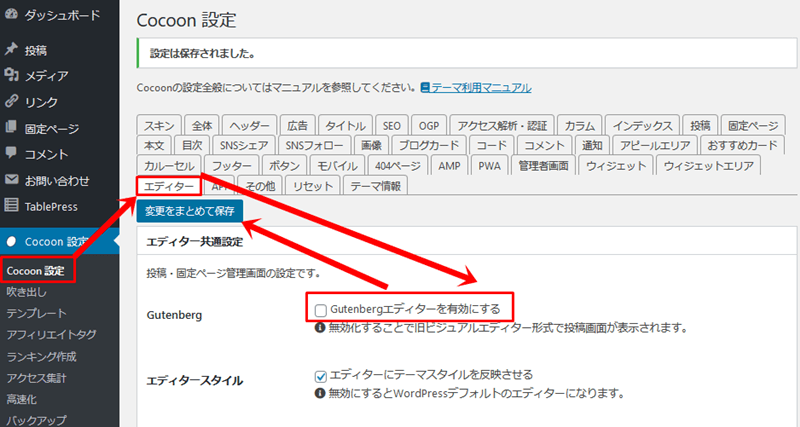
Cocoonでは『Classic Editor』を入れなくても「Cocoon設定」→「エディター」→「Gutenbergエディターを有効にする」 のチェックを外し「変更をまとめて保存」をクリックすれば、旧エディターに戻すことができます。

Favicon by RealFaviconGenerator(アイコン・ファビコン)

『Favicon by RealFaviconGenerator』は、サイトアイコンとファビコンを簡単に設定することができるプラグインです。
しかし、Cocoonではサイトアイコンとファビコンの設定にプラグインは不要です。
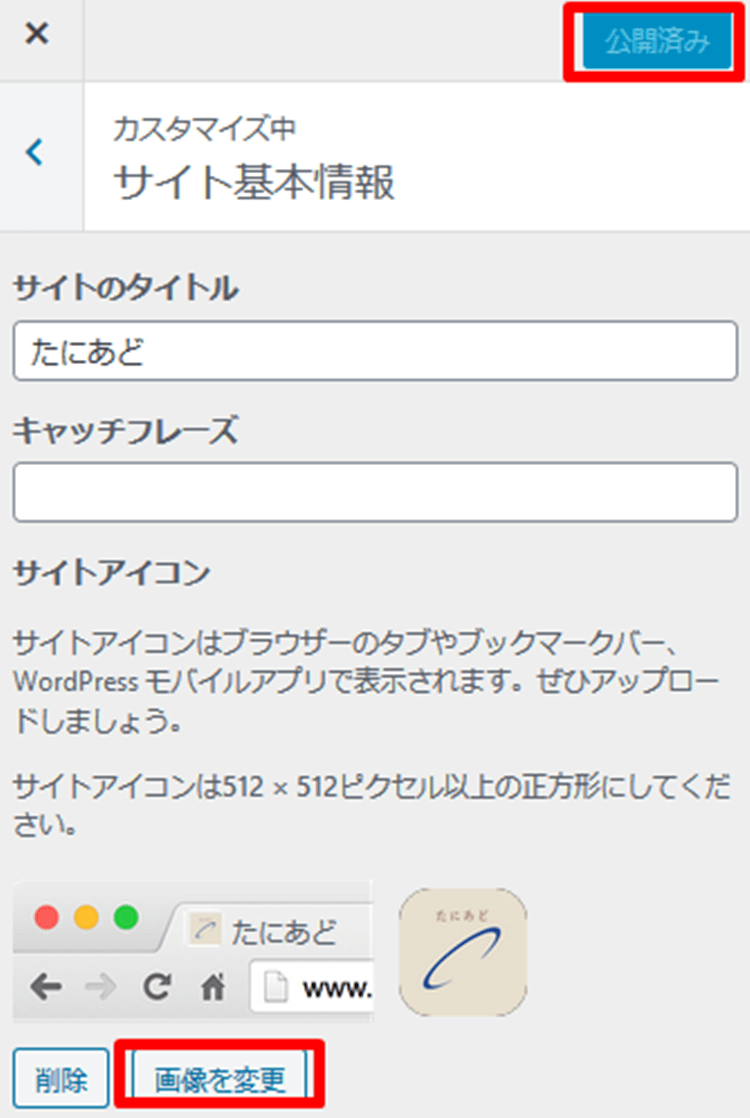
Cocoonでのサイトアイコンとファビコンの設定は「外観」→「カスタマイズ」→「サイト基本情報」からサイトアイコンをアップロードし「公開」をクリックするだけで完了します。

この設定を行うだけで「PCやスマホでブックマークした時のアイコン」や「ファビコン」などが全て設定されます。
Lazy Loader(画像の遅延読み込み)

『Lazy Loader』は、Lazy Load(画像の遅延読み込み)を有効にするプラグインです。
サイトの表示速度の改善、SEO対策としても導入しておきたい「画像の遅延読み込み」ですが、Cocoonでは「Cocoon設定」→「高速化」→「Lazy Loadを有効にする」にチェックを入れて「変更を保存」をクリックするだけで導入することができます。

しかし、現在の対応メディアは”imgのみ”で細かな設定はできませんので、”iframe”や”動画”を遅延読み込みさせたい場合や、読み込まれる前の画像アスペクト比を固定したい場合などは『Lazy Loader』の利用をオススメ致します。
Meta Slider(スライダー・カルーセル)

Cocoon設定で表示したヘッダー下のカルーセル(PC表示)
『Meta Slider』は、画像をスライド表示させることができるプラグインです。
当サイトでは、おすすめ記事へのリンクを挿入した画像をヘッダー下にカルーセル表示するために『Meta Slider』を使用していました。
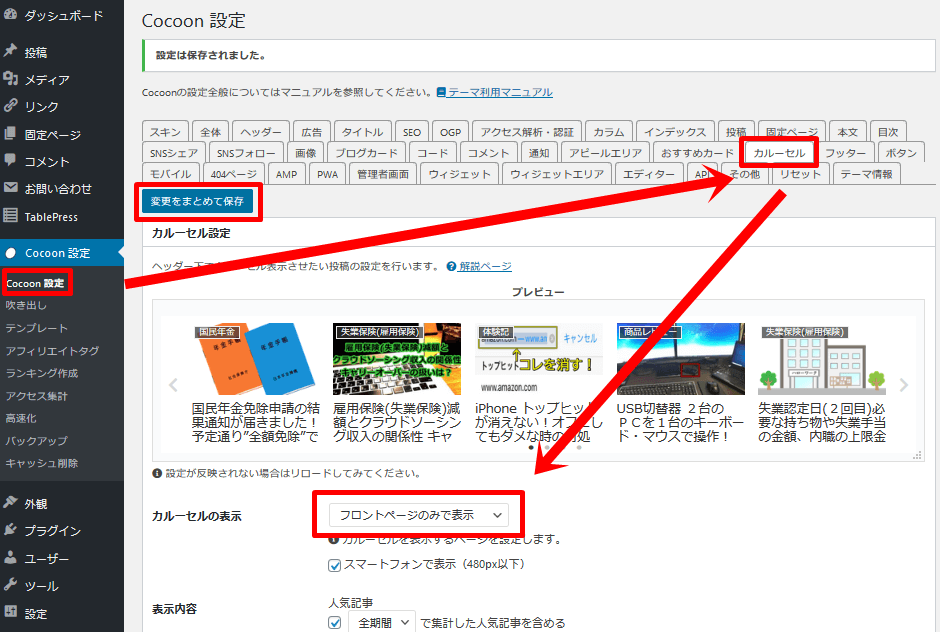
Cocoonでは「Cocoon設定」→「カルーセル」タブから同じ設定をすることができますので、『Meta Slider』は不要となり削除しました。

「カルーセル」タブでは「カルーセルをどのページに表示するか」や「表示する記事の内容」、「画像の表示数」などの細かい設定を行うことができます。
しかし、Cocoonでは【ヘッダー下】以外にカルーセルを表示する機能はありませんので、記事内など任意の場所に表示したい場合は『Meta Slider』などのプラグインを使用すると良いでしょう。
PS Auto Sitemap(サイトマップ)

『PS Auto Sitemap』は、HTMLサイトマップを自動生成してくれるプラグインです。
このサイトでも、以前までは『PS Auto Sitemap』を使ってサイトマップページを表示していました。
しかしCocoonでは、固定ページなどに下記のショートコードを入力して公開するだけでサイトマップページを作成することができますので、プラグインは不要です。
[sitemap]
これまで『PS Auto Sitemap』を表示させていた下記のコードを上記ショートコードと入れ替えた後にプラグインを削除し、ページを更新すればOKです。
<!– SITEMAP CONTENT REPLACE POINT –>

Q2W3 Fixed Widget(スクロール追従)
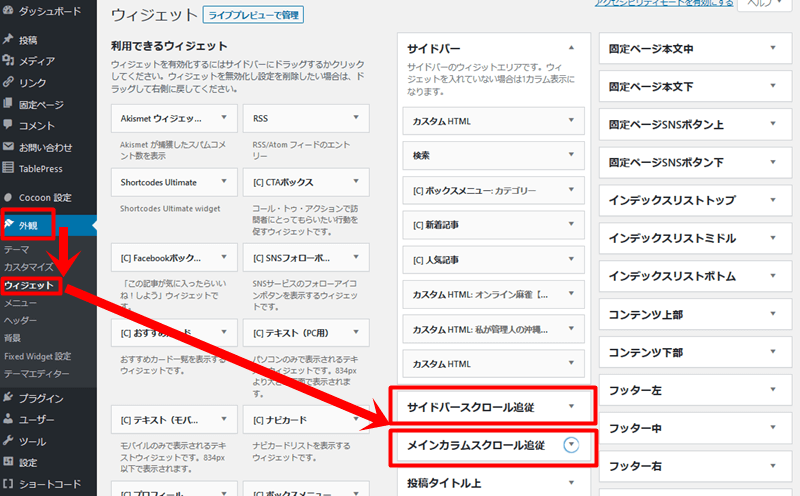
『Q2W3 Fixed Widget』は、サイドバーのウィジェットをスクロールに合わせて追従させる機能を追加できるプラグインです。
プラグインを追加すると、ウィジェットの下側に「Fixed widget」というチェック欄が追加され、ここにチェックを入れたウィジェットが追従するようになります。
Cocoonでは「外観」→「ウィジェット」の中に【サイドバースクロール追従】と【メインカラムスクロール追従】というエリアが予め用意されており、ここに追従させたいものを入れればOKですので、プラグインは不要です。

メインコンテンツよりもサイドバーが短い場合は【サイドバースクロール追従】エリアが、サイドバーよりもメインコンテンツが短い場合は【メインカラムスクロール追従】エリアが追従してきます。
Recent Posts Widget With Thumbnails(最近の投稿)
『Recent Posts Widget With Thumbnails』は、サムネイル付きの最近の投稿を表示するウィジェットプラグインです。
サムネイルの幅や高さ、投稿の公開日の表示有無など、細かい設定ができる優秀なプラグインなのですが、シンプルに新着記事を表示できれば良いという方はCocoonのデフォルト機能で設定可能です。
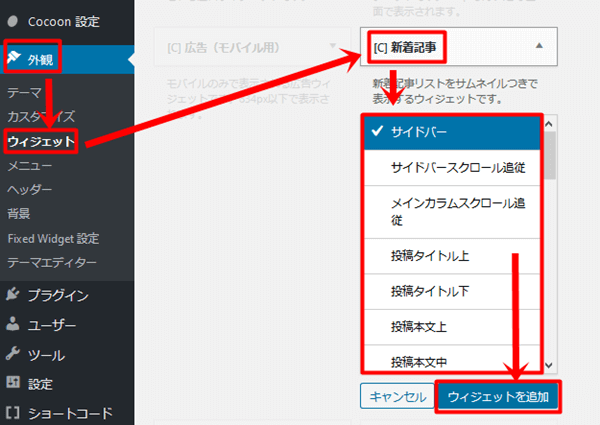
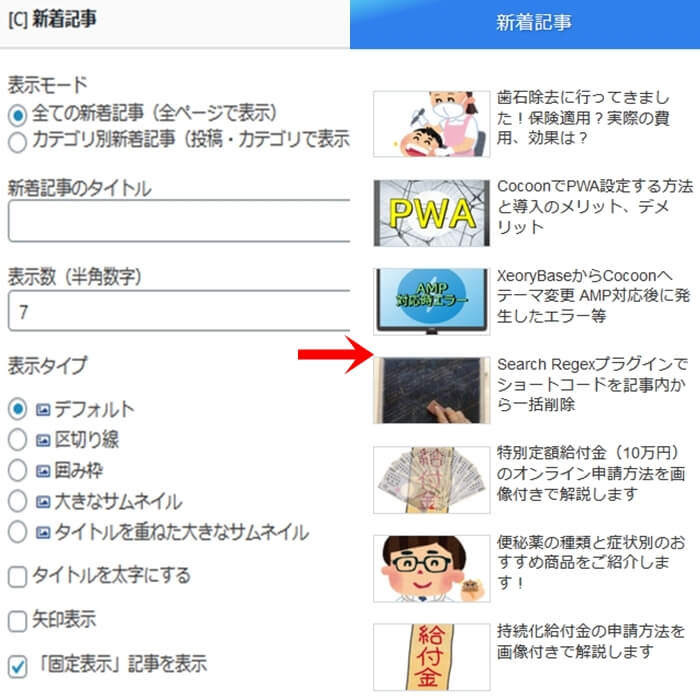
設定方法は「外観」→「ウィジェット」→「利用できるウィジェット」の中にある「[C]新着記事」をクリックした後、表示したい場所を選択し「ウィジェットを追加」をクリックすればOKです。
ウィジェットに追加後は下記画像(左)のような設定項目が用意されており、ある程度自分好みの表示に調整することができます。
ちなみに下記のショートコードを利用すれば、記事内にも新着記事一覧を表示することができます。
[new_list]
Shortcodes Ultimate(記事装飾)
『Shortcodes Ultimate』は、様々な装飾がショートコードで簡単に実現できるプラグインです。
初心者でも簡単に凝ったデザインのページを作ることができる優良プラグインなのですが、残念ながら「AMP」には対応しておらず、AMP表示の時はデザインが反映されません。
しかし、Cocoonには「AMP」対応の様々な装飾機能が用意されており、これを使いこなせればプラグインに頼る必要もないかと思います。
このバッチやこの記事で使用しているマーカー、アンダーライン、この文章を囲んでいるボックスも全てCocoonの装飾機能を利用しています。
もちろん「AMP」表示の時も全く同じように表示されています。

こんな感じの吹き出しも簡単に表示できますよ!
Table of Contents Plus(目次)
『Table of contents plus』は、ページ内の「見出し(H1~H6)」を元に目次を表示するプラグインです。
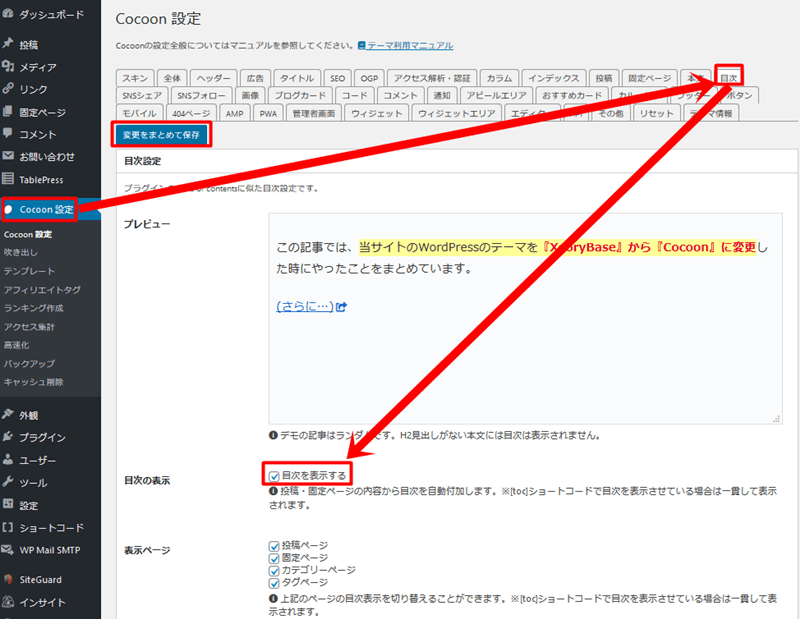
Cocoonでは「Cocoon設定」→「目次」から簡単な設定を行うことで『Table of contents plus』と同じような目次を表示することができます。
目次を表示するページや目次のタイトル、H1~H6のどの見出しまでを表示させるかなども細かく設定できます。
Cocoon設定から作成した目次は下記のように表示されます。(*実際に動作します。)
- XeoryBaseからCocoon テーマ移行時に削除したプラグイン
- Autoptimize(高速化・コード圧縮)
- Classic Editor(エディター)
- Favicon by RealFaviconGenerator(アイコン・ファビコン)
- Lazy Loader(画像の遅延読み込み)
- Meta Slider(スライダー・カルーセル)
- PS Auto Sitemap(サイトマップ)
- Q2W3 Fixed Widget(スクロール追従)
- Recent Posts Widget With Thumbnails(最近の投稿)
- Shortcodes Ultimate(記事装飾)
- Table of Contents Plus(目次)
- WordPress Related Posts(関連記事)
- Cocoonで不要となったプラグイン まとめ
ちなみに下記のショートコードを利用すれば、記事内の好きな場所に目次を表示できます。
[toc]
WordPress Related Posts(関連記事)
『WordPress Related Posts』は、投稿内容から関連性の高い記事を「関連記事」として自動的に表示させるプラグインです。
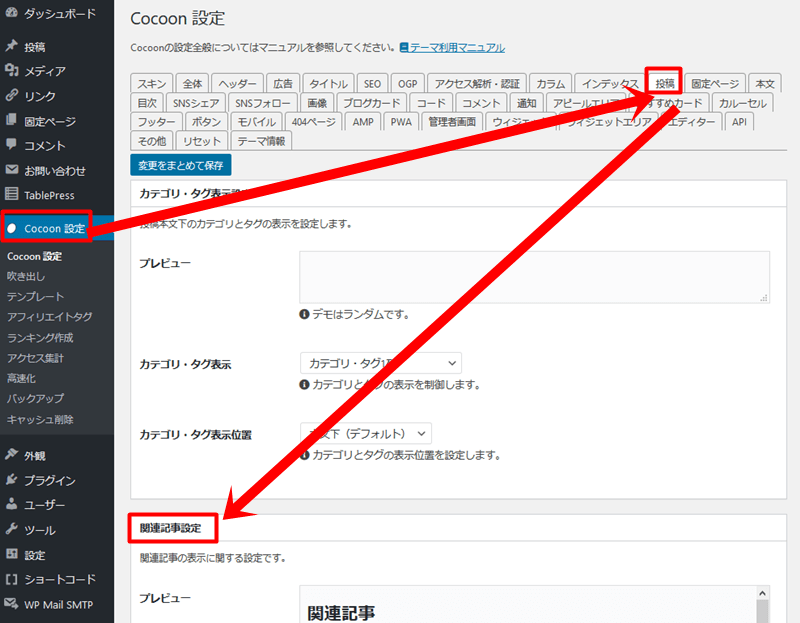
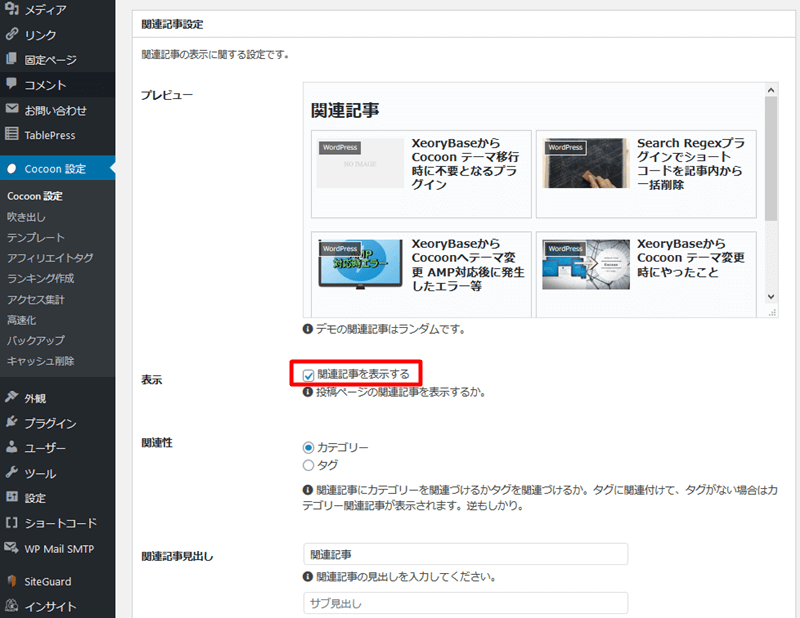
Cocoonでは「Cocoon設定」→「投稿」→「関連記事設定」からテーマに合ったデザインの関連記事を表示させることができますので、プラグインは不要です。

「関連記事を表示する」にチェックを入れるだけでもOKですが、表示タイプや表示数などを設定することでよりサイトにあった表示を実現することができます。

以下は実際にCocoon設定から作成した当サイトの関連記事です。

Cocoon設定から作成した関連記事の表示サンプル
Cocoonで不要となったプラグイン まとめ
今回は『XeoryBase』から『Cocoon』へのテーマ移行時に不要となったプラグインをまとめてご紹介させて頂きました。
私が初めて利用させて頂いたテーマが『XeoryBase』で、最初の頃は「必須プラグイン◯選!」のような記事に書いてあるプラグインを次々に導入していました。
本当に役に立ったものもあれば、有効化した途端にサイトが真っ白になり絶望したこともありました。WordPressのプラグインは便利な反面、よく理解しないまま使用すると重大なエラーに繋がることもあり注意が必要です。
その点『Cocoon』は日々改良されている優秀な無料テーマで、サイト運営に役立つテーマにあった機能が多数用意されています。
このテーマにあった機能というのがとても重要で、テーマにあっていないプラグインはサイトにとってマイナスでしかありません。
この記事でご紹介しているプラグインは、明確な理由がない場合を除き『Cocoon』では不要なものとなりますので、テーマ移行時の参考にしていただければ幸いです。

不要なプラグインを削除して、より良いサイトを作りましょう。
Cocoonに導入したほうが良いプラグインは下記記事にまとめています。







コメント