みなさんは『PWA』って聞いたことがありますか?
『Progressive Web Apps(革新的なウエブアプリの意)』というGoogleが開発した技術で導入すれば、サイトの表示速度が上がったり、キャッシュを利用してオフラインでのサイト閲覧が出来るようになったりと、これまで以上にサイトを閲覧してもらう機会を増やすことができます。
しかし「導入してみたいけれど、なんだか難しそう…。」と導入を先送りにしていた人も多いのではないでしょうか?
実は、Cocoonという無料テーマを使えば誰でも簡単に『PWA』を導入することができるのです。

本当に誰でもできるの?

”HTTPS環境”のサイトであればどなたでもできます!
Cocoonテーマを使用するまで『PWA』という言葉を知らなかった私でさえ、迷うことなく導入することが出来ましたので、本当にどなたでもできます♪
この記事では、CocoonでPWA設定をする方法と導入のメリット、デメリットをわかりやすくご紹介していきます。

記事を読み終えると『PWA』への理解が深まり、すぐに自サイトに導入すべき技術かどうかを判断出来るようになりますよ!
【無料テーマ『Cocoon』のダウンロードはこちらから】

テーマ開発者の”わいひら”さんが、テーマの説明や特徴、インストール方法などを詳しく紹介されているページになりますので、宜しければご確認下さい。
CocoonでPWA設定をする方法

ここからは、Cocoonテーマの有効化が完了している前提で進めていきます。
まずCocoonでPWA設定をする方法をご説明します。
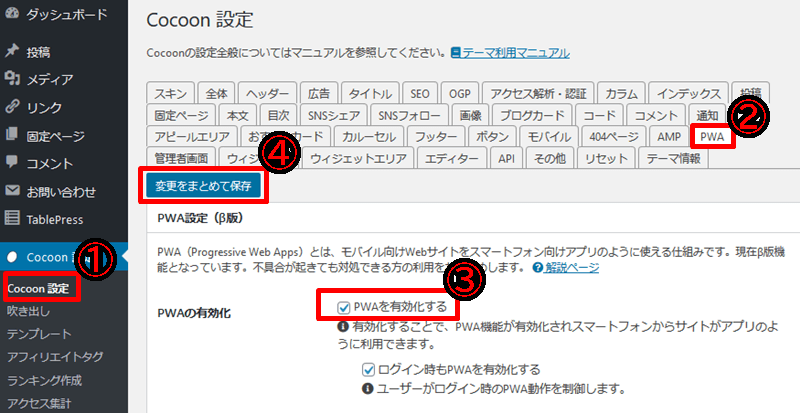
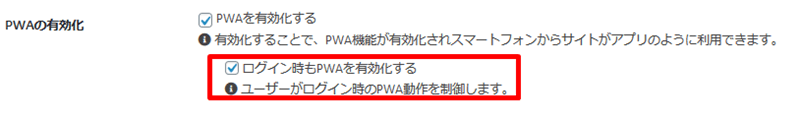
設定方法は簡単で、Cocoon設定の「PWA」タブから『PWAを有効化する』にチェックを入れて「保存」するだけです。

この時「ログイン時もPWAを有効化する」にチェックを入れておくと、ログインユーザーにもPWAが適用されます。
次項目では表示されるアプリ名などの詳細を設定していきます。
PWA詳細設定

【名前】
『アプリ名』:WEBアプリとして表示させたい「アプリ名」を入力します。
例:たにあどアプリ
『短いアプリ名』:ホーム画面のアプリアイコンの下などに表示される「短縮名」を入力します。※最大12文字まで。
例:たにあど
【説明文】
アプリ(サイト)の説明やキャッチフレーズを入力します。※最大132文字まで。
【アイコン】
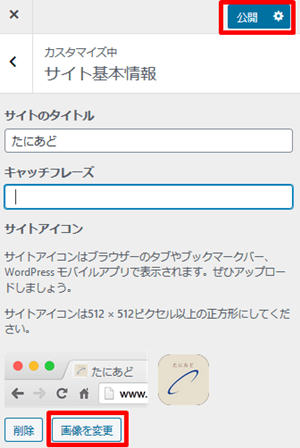
アイコンには、512×512pxのPNG画像を設定します。
※この項目だけは「外観」→「カスタマイズ」内の「サイト基本情報」から設定します。

【配色】
アプリで表示する時の「テーマカラー」と「背景色」を設定します。
※ここで設定した配色がどこで表示されるかは、ブラウザやOSによって異なります。
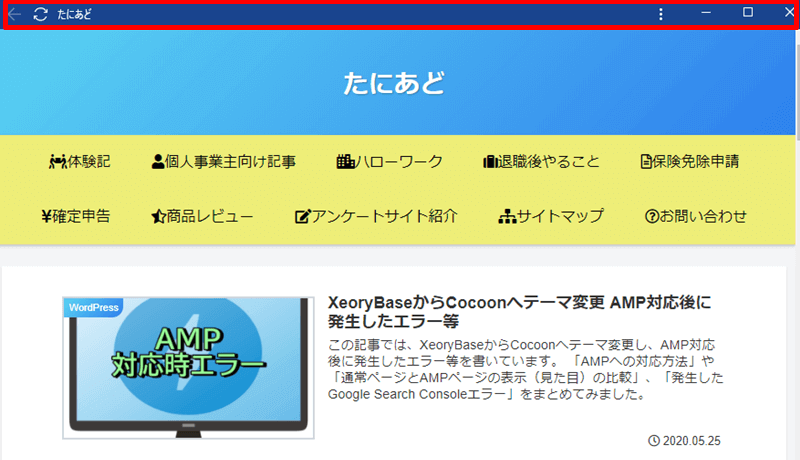
「テーマカラー」はアプリとして表示した際、下記画像の赤枠部分に適用されました。

「背景色」はスプラッシュ画面でサイトアイコンの周りの色に適用されました。

【表示モード】
「fullscreen」
利用可能な表示エリアが全て使用されます。
「standalone」
ブラウザのUIが非表示になるため、ネイティブアプリのような表示になります。
「minimal-ui」
standaloneのような外観や操作感になりますが、ナビゲーション制御のために最小限のUIを表示します。どのUIが表示されるかは、ブラウザによって異なります。
「browser」
ブラウザのUIがそのまま表示されるため、ブラウザで通常のページを開いているような外観や操作感になります。
【画面の向き】
ゲームアプリなどでは、横向き固定に設定されていることがよくありますが、通常のサイトであれば、ユーザーが自由に画面を回転させることができる「any」で良いかと思います。
「any」
画面の回転を許可する。
「landscape」
画面を横向きに固定する。
「portrait」
画面を縦向きに固定する。
PWA設定が正しく反映しているかを確認する方法
ここでは、PWA設定が正しく反映しているかの確認方法をご紹介しています。
【PCの場合】
PCの場合、PWA対応ブラウザである【Google Chrome】で確認するのですが、確認作業に入る前にCocoon設定「PWA」タブの「PWAの有効化」から『ログイン時もPWAを有効化する』にチェックを入れておいて下さい。 その後【Google Chrome】でサイトを開き、ブラウザの右上にある『点が縦に3つ並んだボタン』をクリックします。
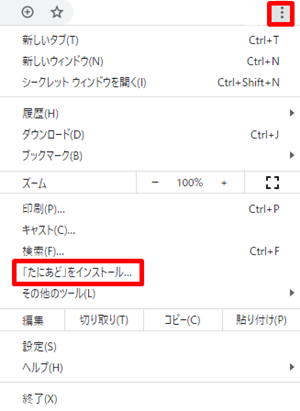
その後【Google Chrome】でサイトを開き、ブラウザの右上にある『点が縦に3つ並んだボタン』をクリックします。
表示されたメニューの中に【「”サイト名”」をインストール】という項目があれば、PWA設定が正しく反映されています。

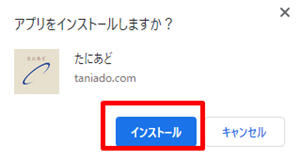
【「”サイト名”」をインストール】をクリックすると「アプリをインストールしますか?」と表示されます。

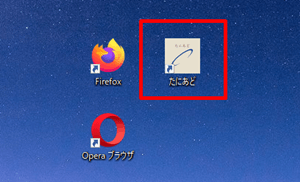
【インストール】をクリックするとサイトのインストールが開始され、完了後はデスクトップ上にサイトアイコンが表示されます。

【デスクトップに表示されたサイトアイコン】をクリックすれば、アプリとしての表示を確認することができます。

【iPhoneやiPadの場合】
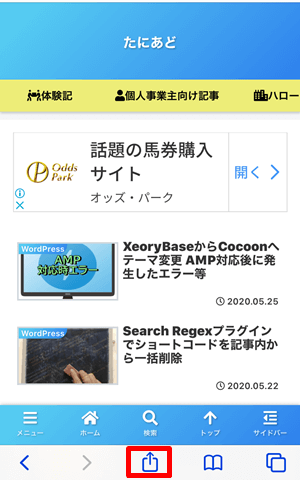
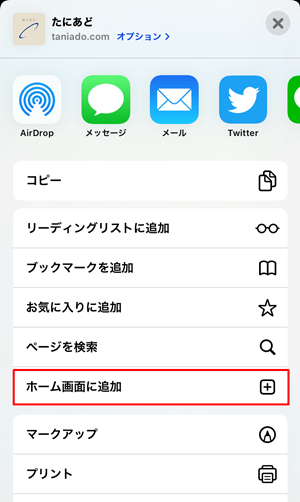
iPhoneやiPadの場合【Safari】でサイトを開き『共有メニュー』をクリックします。

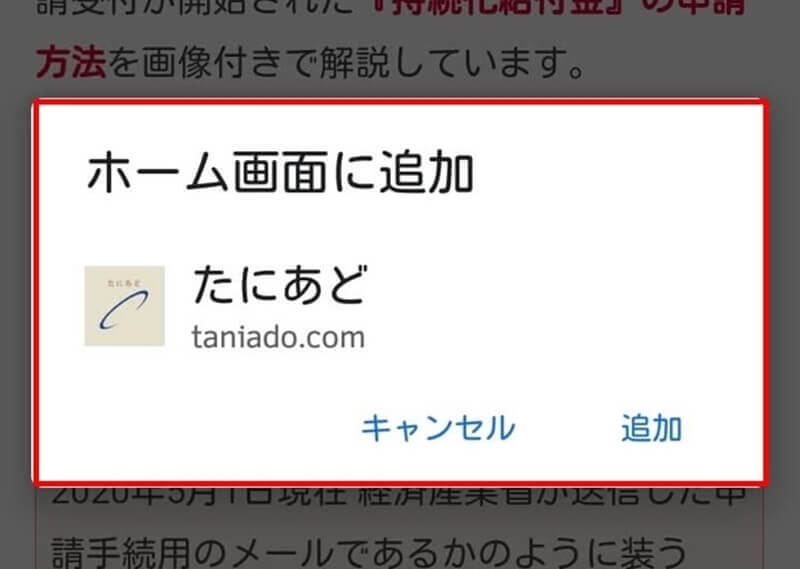
「共有メニュー」の中から「ホーム画面に追加」をクリックします。
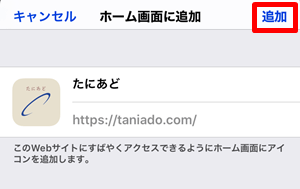
「ホーム画面に追加」画面になりますので、「追加」をクリックします。
ホーム画面にアイコンが作成(サイトがインストール)されます。

iPhoneやiPadの場合、追加された「サイトアイコン」から起動してもSafariでサイトが表示されますので、見た目にはあまり変化がありませんが、キャッシュされているページについてはオフライン(機内モード等)でも閲覧することが出来るようになっています。
つまりオフライン(機内モード)で閲覧できる状態であれば、PWA設定が正しく反映されているということになります。
【Androidの場合】
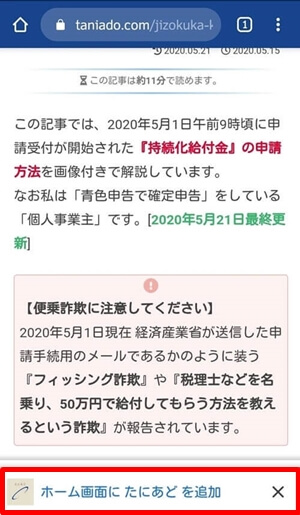
Androidの場合はサイトを表示した時、画面下部に表示される「ホーム画面に(サイト名)を追加」ボタンをタップすることで、ホーム画面にアイコンが作成(サイトがインストール)されます。

「ホーム画面に追加」ボタンが表示されていれば、PWA設定が正しく反映されているということになります。
※Android端末で【ホーム画面に追加ボタン】が表示される条件として「サイトへの訪問回数が2回以上で、それぞれのアクセスに5分以上の間隔がある」という仕様があるようです。
ちなみに作成されたアイコンからサイトを起動すると、起動前に『サイトのアイコンとドメイン名またはサイト名(スプラッシュ画面)』が表示されます。

『たにあど』スプラッシュ画面
PWAを導入するメリット、デメリット
ここまでは、CocoonテーマでPWAを設定する方法と設定の確認方法をご説明致しました。
ここからは、PWAを導入するメリットとデメリットをそれぞれまとめてご紹介します。

設定も簡単だったし、デメリットなんてなさそうだけど?
PWAを導入するメリット
ここではPWAを導入するメリットをご紹介しています。
PWAを導入することで、下記のような効果があなたのサイトで得られます。
キャッシュを利用して、電波が繋がらない場所(オフライン)でも閲覧可能となる

PWAを導入すると『Service Worker』というスクリプトで、サイトコンテンツがキャッシュされます。
このキャッシュのおかげで【オフライン状態】でもサイトを閲覧してもらうことが可能となるのです。
またページの読み込みが短縮されることで、サイトが高速化されます。結果ユーザーの離脱率が下がり、ページビューの向上などが見込めます。
アプリストアからのインストールが不要

”ブラウザのUIを非表示にしたり”と、アプリのようなインターフェースが設定できるPWAですが、アプリストアからインストールする必要がなく、気軽に利用して頂くことができます。
サイト上に表示される「ホーム画面に追加」ボタンをタップしてもらうだけで、利用準備(インストール)が完了するため、ユーザーの手間が少なくインストール前に離脱されることがなくなります。
またアプリと違って、リリース時や更新時にアプリストアの審査を受ける必要がないというのも注目ポイントです。
「ホーム画面に追加」ボタンを表示できる

「Android端末のChrome・Firefox・Edge」、「ChromeOS」を利用しているなど限られたユーザーのみとはなりますが、サイトにアクセスした時に「ホーム画面に追加」というボタンをバナー表示させることができます。
「ホーム画面に追加」ボタンを押すと、アプリと同じようにサイトのアイコンがホーム画面に追加される他、アプリとして認識されるためアプリドロワーにもアイコンが表示されます。
更に起動時の”*スプラッシュ画面”を設定することもできます。
PWAを導入すると上記のようなメリットが得られます。
この他にも「プッシュ通知」が利用できるようになったり、ネイティブアプリとは違い「検索結果からの流入が見込めたり」と良い点はたくさんあります。
ホーム画面にサイトのアイコンを手軽に追加してもらうことで、ブックマークからアクセスする手間を減らし、更にページの表示速度が早くなることで、サイトユーザーのストレスを減らすことができるというのは、PWAを導入する大きなメリットと言えるのではないでしょうか。
PWAを導入するデメリット
ここではPWAを導入するデメリットをご紹介しています。
2020年5月現在、PWA導入には下記のようなデメリットがあります。
ブラウザやOSによって利用できるPWAの機能にばらつきがある

Cocoonテーマを利用すればどなたでも手軽に導入できるPWAですが、まだまだ対応しているブラウザ・OSが少なく、ブラウザによって利用できるPWAの機能にばらつきがあります。
例えば、Androidでは「ホーム画面への追加」を促すバナーを表示させることが出来ますが、iOSでは出来ません。(*2020年5月現在)
また『Chrome』ブラウザは、Android版・デスクトップ版にのみ対応しており、iOS版はPWA非対応となっています。
更に、日本人利用者の多いiPhoneの『iOS』では、下記のように一部機能が制限されています。

Androidは良いですが、iPhone(iOS)への対応はまだまだですね。今後要望が増えれば、少しずつ機能の対応範囲を改善していくとのことでした。
オフライン時は広告が表示されない

オフライン時は【Google AdSense】などの広告を表示することができません。
オフラインでサイトが閲覧できると言っても、ほとんどのユーザーはオンラインでサイトを閲覧しますので、収益に大きな影響が出ることはなさそうです。
ちなみに【Google Analytics】によるアクセス解析については、オンラインになった時に必要な情報がまとめて送信されますので、問題ありません。
ネイティブアプリと同時に運用すると2倍の手間がかかる

PWAではネイティブアプリと似たような機能が実現できますが、完全にネイティブアプリと同じように使用することはまだ難しいのが現状です。
そのため既にネイティブアプリを提供している場合は、PWAの管理と合わせて2倍の手間がかかる可能性が考えられます。
PWAの普及率が低いため、トラブルが起こった時に対処しにくい
PWAの普及率は、2020年5月現在でもそれほど高くありません。
ですので、なんらかのトラブルが発生した際にインターネットなどで検索しても解決方法が見つからない可能性が考えられます。
まとめ

今回はCocoonテーマを使用しての「PWA設定方法」や「導入のメリット、デメリット」をご紹介させて頂きました。
【PWA設定方法のおさらい】
2.同じく「PWA」タブにある【名前】【説明文】などの項目を入力していく。
たったこれだけの手順で、PWA設定を有効にすることができました。
HTTPS環境のサイトを運営している方がCocoonテーマを利用すると、僅かな時間でPWA設定を完了することができるかと思います。
『メリット』
・キャッシュを利用して、電波が繋がらない場所(オフライン)でも閲覧可能となる。
・サイトが高速化される。
・アプリストアからのインストールが不要。
・「ホーム画面に追加」ボタンが表示できる。
『デメリット』
・ブラウザやOSによって利用できるPWAの機能にばらつきがある。
・オフライン時は広告が表示されない。
・ネイティブアプリと同時に運用すると2倍の手間がかかる。
・PWAの普及率が低いため、トラブルが起こった時に対処しにくい。

コメント
CocoonテーマのPWA機能は2024年2月に公開された Ver.2.7.0 で廃止になりましたね。