今回はワードプレスで作成したサイトに、簡単にクレジットカード決済を導入する方法を”この記事だけをみればわかる”ようにまとめています。
色々なオンライン決済導入サービスがありますが、中でも手数料が安く信頼性の高いStripeを使用した方法になります。
ワードプレスへの導入もプラグインを使用しますので、難易度は低めですよ!
私がクレジットカード決済サイトを作ろうと考えたキッカケ


この項目は読み飛ばして頂いても構いません。
次項目の「Stripeに登録する前に準備しておく必要があるもの」からが、この記事の本編です。
私がStripeを使ってワードプレスでクレジットカード決済サイトを作ろうと考えたのは、現在利用しているクラウドワークサイトの手数料が高すぎたことからです。
WEB広告などの仕事をクラウドワークサイトを通じて受注していたのですが、その手数料が約27%と激高であったため、それならば自分でクレジットカード決済できる販売サイトを作ってしまおうと思いついたのがキッカケです。
Stripeを使えば、手数料はなんと3.6%(2020年5月22日現在)まで抑えることができます!
その差2,340円!!100万円売り上げた場合、23万円以上の差です!!
これは少し手間をかけてでも、クレジットカード決済できる販売サイトを作るしかないですよね。
Stripeに登録する前に準備しておく必要があるもの

Stripeに無料登録する前に準備しておく必要があるものは以下の4点です。
Stripeに無料登録をする(所要時間3分程)
上記の「Stripeに登録する前に準備しておく必要があるもの」が準備できましたら、いよいよStripeに無料登録をします。
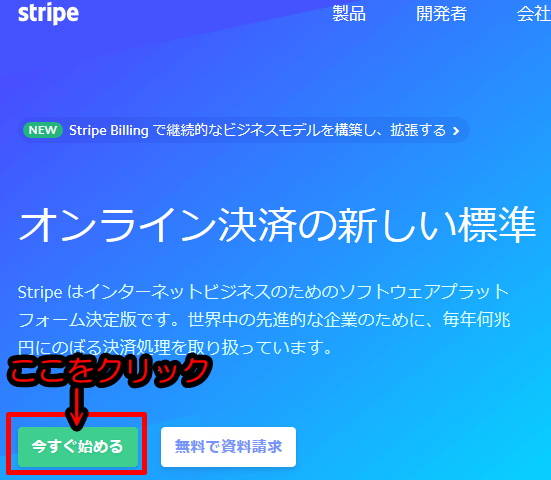
まずはコチラのリンクから「Stripe(https://stripe.com/ja-JP/)」Stripeのサイトを開きます。

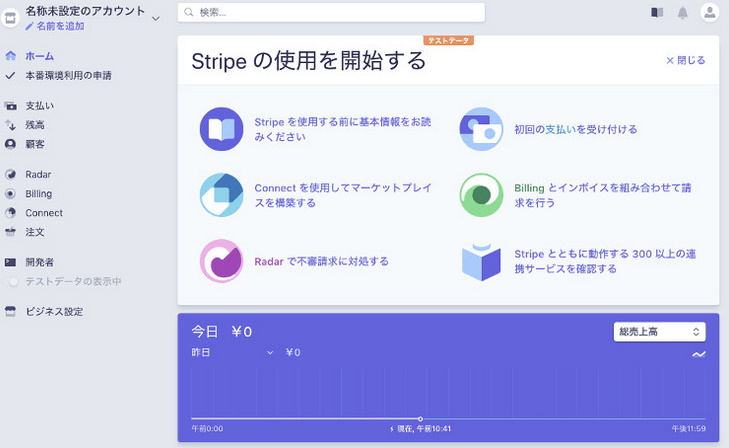
上記画像の様な画面になりますので『今すぐ始める』をクリックします。

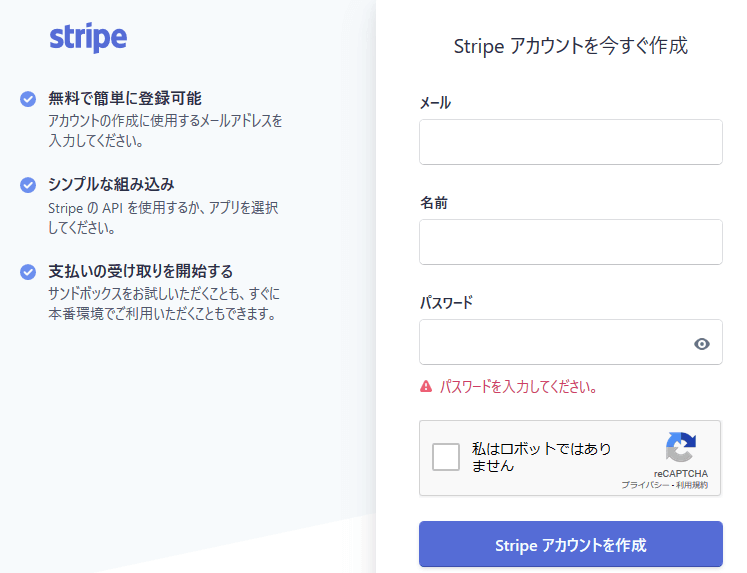
続いて『メールアドレス、名前、パスワード』を入力し、”私はロボットではありません”のチェックを入れた後『Stripe アカウントを作成』をクリックします。

ダッシュボードが表示され、Stripeの無料登録が出来ました。
この後、先程入力したメールアドレス宛にメールアドレスを認証するためのメールがStripeから届きますので、メールに記載の指示に従い認証を完了すれば、Stripeの無料登録は完了です!
本番環境利用の申請を行う(所要時間10分程)
ここからは、実際にStripeを通して買い物をしてもらうために本番環境利用の申請を行います。

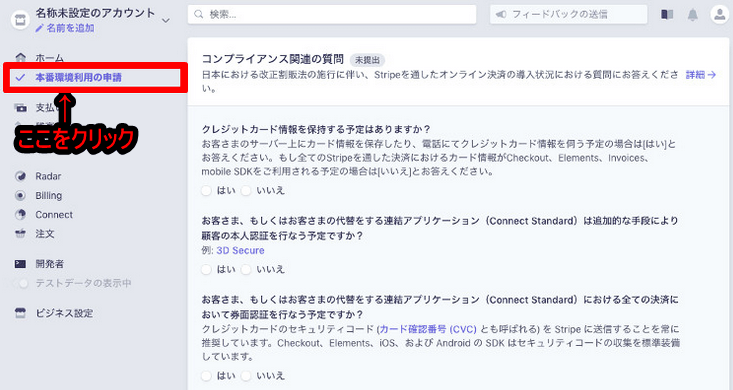
先程表示できたダッシュボードの左メニューにある『本番環境利用の申請』をクリックし、表示された項目を入力していきます。
少し難しい質問が続きますが、わからない言葉や内容はGOOGLE検索しながら回答していけば、すべて答えることができるはずです。

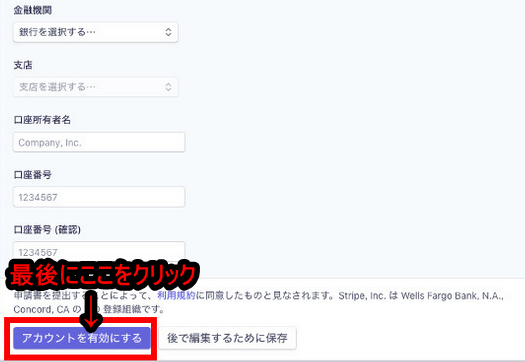
全ての項目を入力し、最後に『アカウントを有効にする』をクリックすれば、すぐにアカウントが有効になります。
本当にすぐに有効になりますが、追加情報が必要とStripe側が判断した場合は後日連絡がくるようです。
私の場合は、特に後日連絡がくることはありませんでした。

ワードプレスプラグイン『Stripe Payments』を導入(所要時間20分程[全ての設定完了まで])
Stripeのクレジット決済システムをワードプレスに導入するには『Stripe Payments』というプラグインを使うのが一番簡単です!
他にも色々なプラグインを使ってみたのですが、一番利用しやすいように感じました。

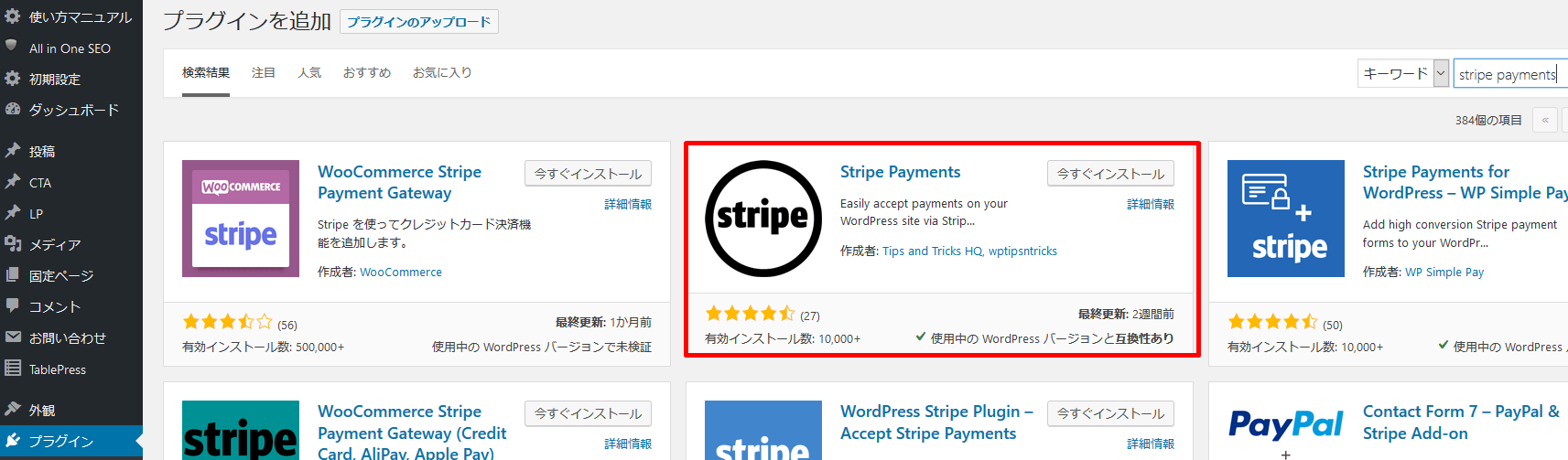
プラグインの導入方法は、ワードプレスにログインした後「プラグイン」「新規追加」をクリックした後、キーワードに「stripe payments」と入力。
色々なプラグインが表示されますが、上記画像の赤枠で囲んだプラグインの「今すぐインストール」をクリックし、その後「有効化」というボタンをクリックすれば導入完了です。
『stripe payments』の設定を行う
ここからは「stripe payments」プラグインの設定を進めていきます。
一般設定

まずは『一般設定』の入力方法です。
ダッシュボード左メニューの「Stripe支払い」「設定」をクリック。
その後「一般設定」タブを選択します。
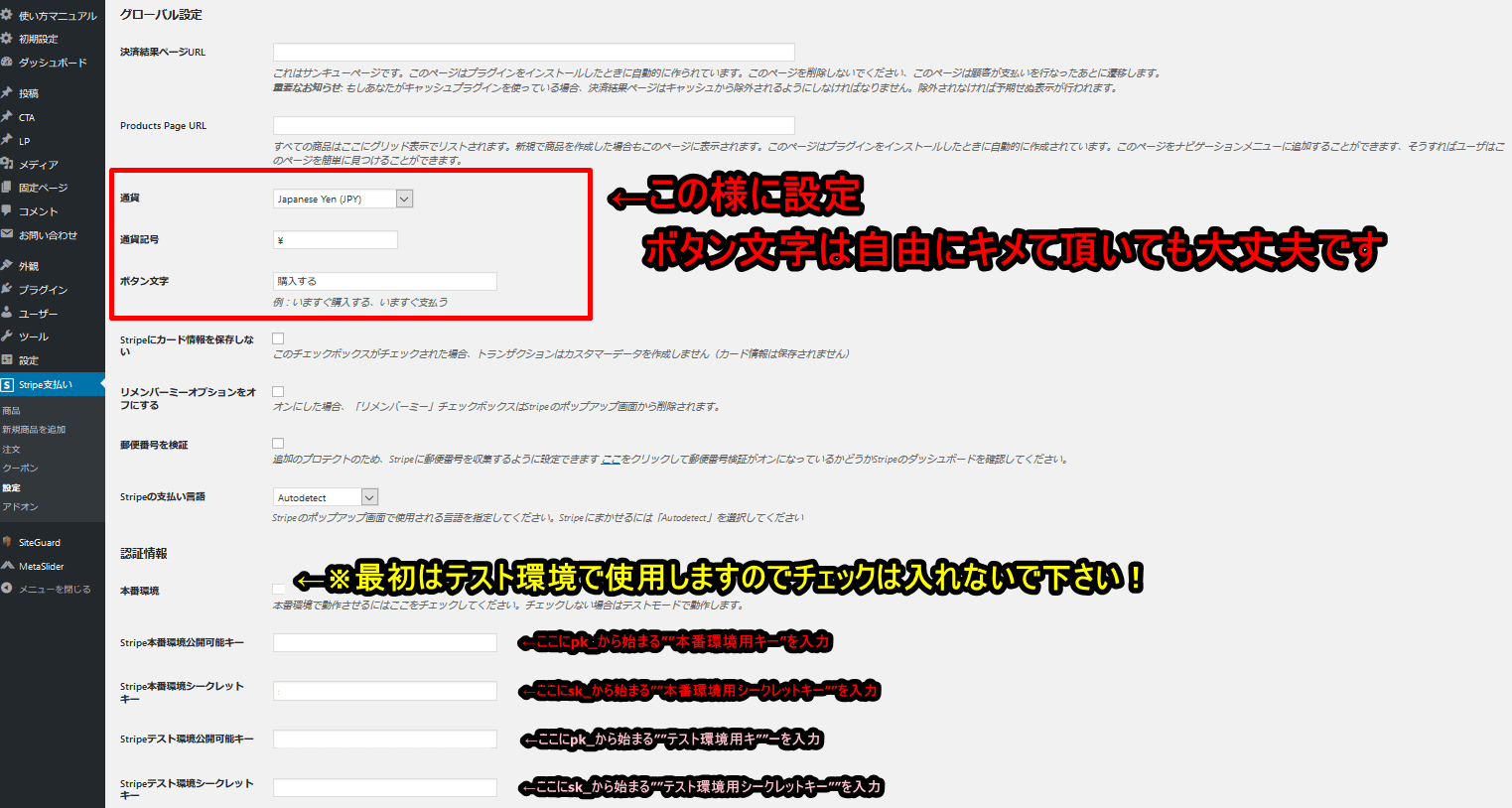
上記画像の様に、通貨[Japanese Yen(JPY)]、通貨記号(¥)、ボタン文字を設定します。
ボタン文字については『購入』だけでも結構ですし、他の文字に変更しても大丈夫です。
認証情報の下にある本番環境のチェックはまだ入れないで下さい。(一番最後にチェックを入れます)
APIキーを入力
続いて「Stripeダッシュボード」から『テスト用キー2つ』と『本番用キー2つ』の計4つのAPIキー取得し、入力していきます。

まずは『テスト用キー2つ』を取得します。
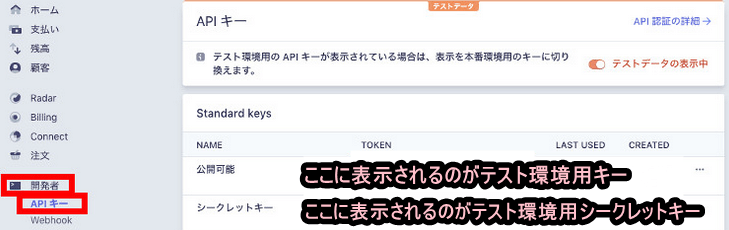
APIキーは「Stripeダッシュボード」の左側のメニュー「開発者」「APIキー」のところから取得できます。
上記画像のオレンジ色の「テストデータの表示中」と出ていることを確認した後「テスト環境用キー」と「テスト環境用シークレットキー」を「stripe payments」プラグインの設定画面にコピー&ペーストします。

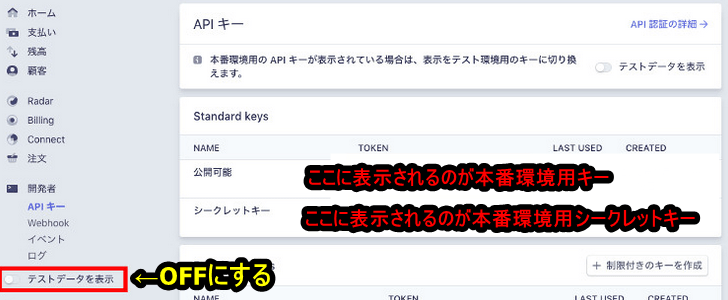
続いて『本番用キー2つ』を取得します。
上記画像の様にテストデータを表示をOFFにした後、表示される「本番環境用キー」と「本番環境用シークレットキー」を「stripe payments」プラグインの設定画面にコピー&ペーストします。
全ての入力が完了しましたら、一番下にある「変更を保存」を必ずクリックします。
これで「一般設定」が完了しました。
メール設定
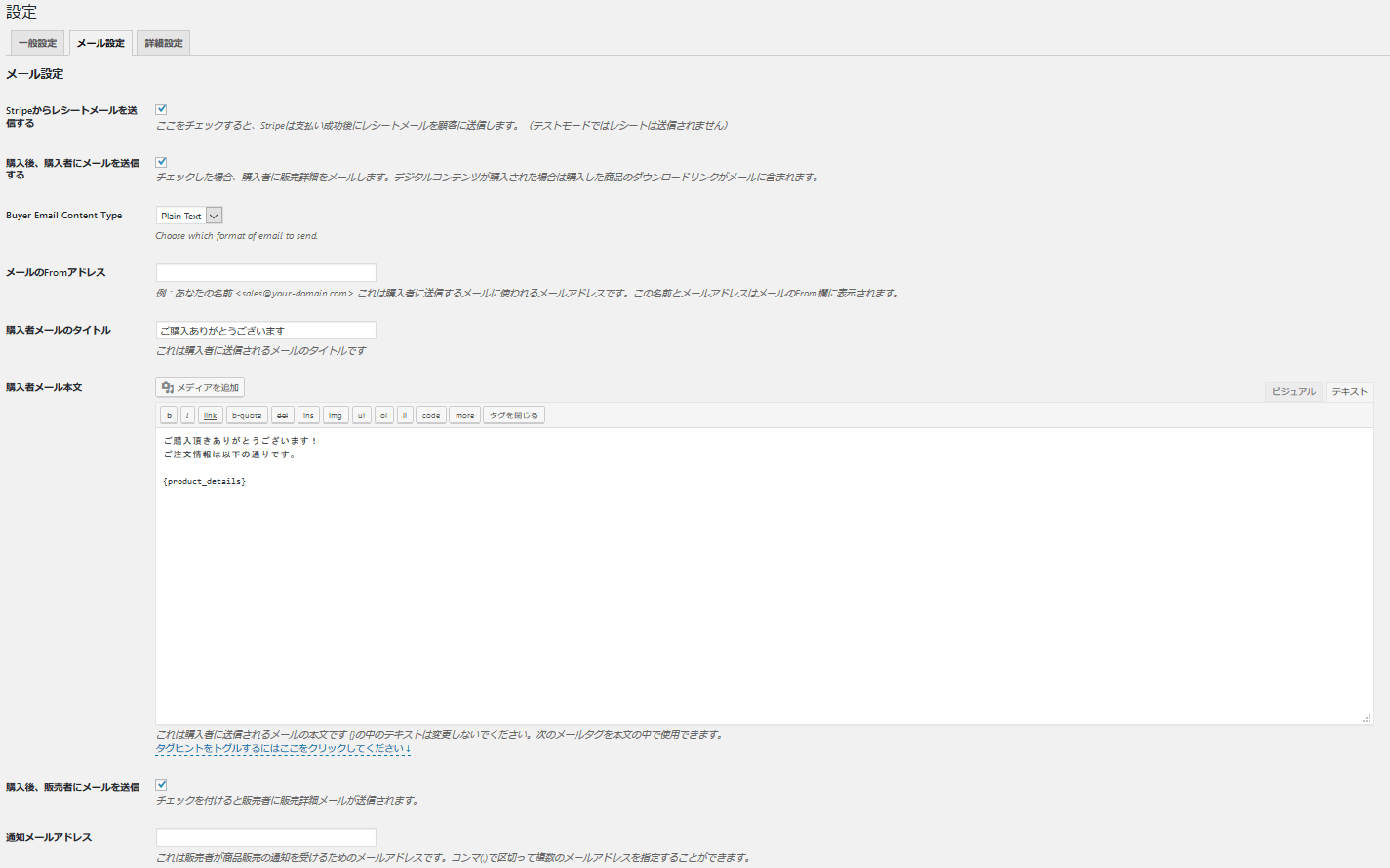
続いては『メール設定』の入力方法です。

メール設定では「商品やサービスが売れた時に購入者の方や自分自身にメールを送信するのか?」「その内容は?」「送信元/通知するメールアドレス」などを細かく設定することができます。
メール設定の項目は、必ずこう設定しなければならないという決まりはなく、自分が便利なように設定すればOKです。
全ての入力が完了しましたら、一番下にある「変更を保存」を必ずクリックします。
詳細設定

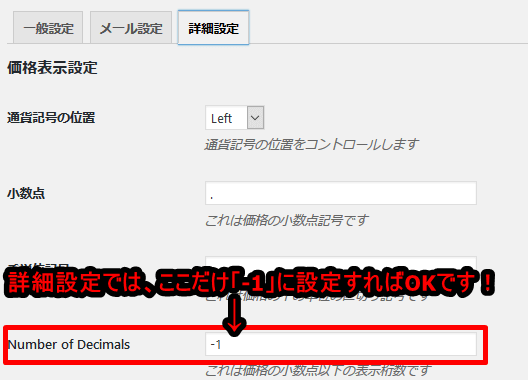
最後は『詳細設定』の入力方法です。
詳細設定では「Number of Decimals」の項目に「-1」と入力するだけで、他は何も触らなくてOKです!
ここだけを変更して「変更を保存」をクリックします。
ここまでで「stripe payments」プラグインの設定は全て完了しました。
新規商品を追加する
ここからは、実際に販売する商品を追加していきます。
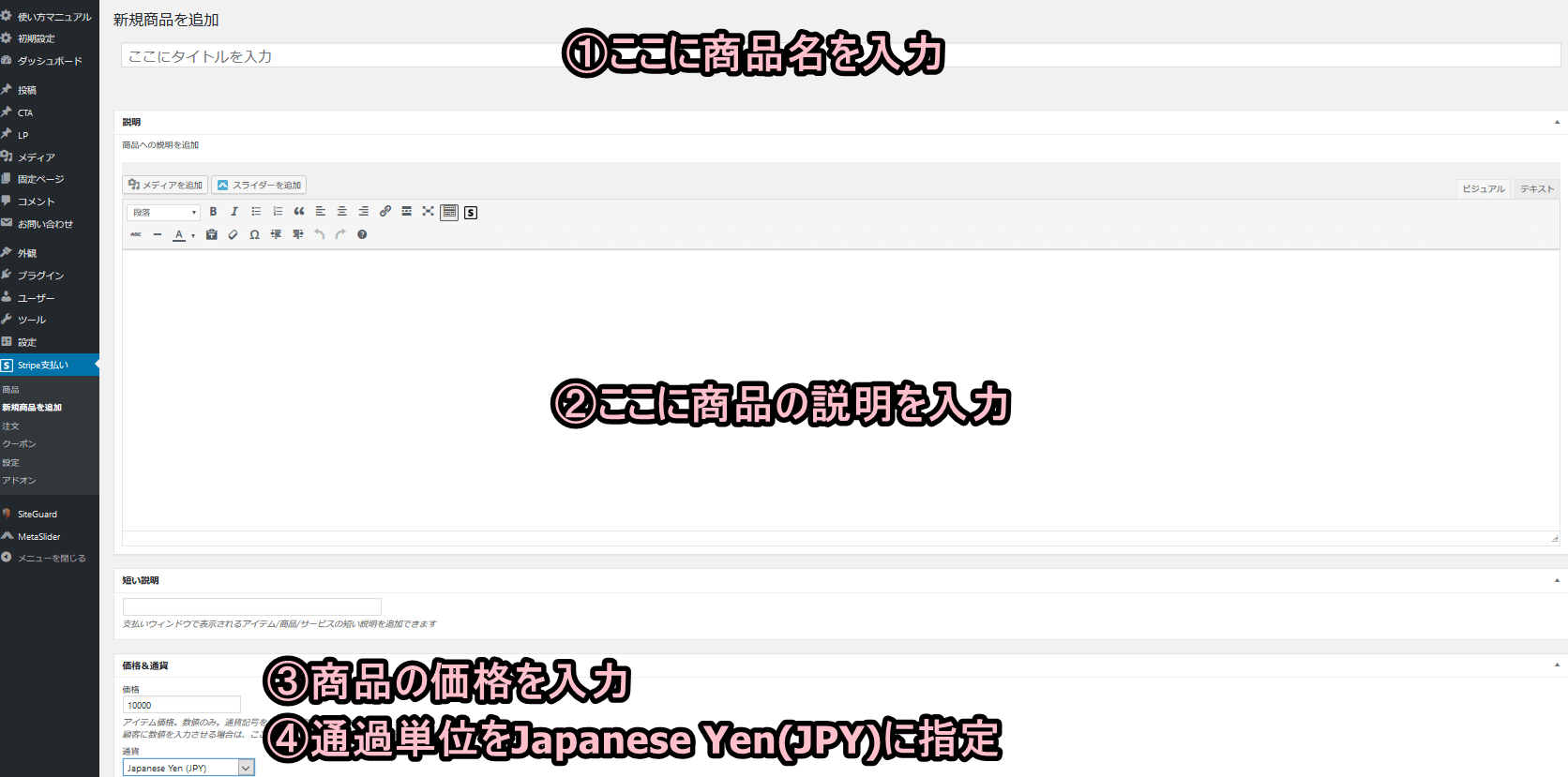
まず、Stripe支払いの「商品」をクリックした後「新規商品を追加」をクリックします。

通常の記事作成の時と同じ様な画面が表示されますので、上記画像の様に入力していきます。
基本的には、①から④のみでもOKですが、この他にも「商品のダウンロードURL」や「商品画像」「送料」など様々なカスタマイズ項目がありますので、販売する商品やサービスに応じて適宜入力して下さい。
最後に「公開」ボタンをクリックすれば、作成した商品がサイト上に公開されます。
商品の購入テストを実施
先程「一般設定の項目」でも少し書きましたが、Stripeには実際に販売を開始する前に購入テストできる機能があります。
ここまで、この記事の通りに設定して頂いていれば、先程公開した商品はまだテスト出品の状態ですので、購入テストをしてみます。
不安な方は「一般設定の項目」の認証情報の下にある「本番環境のチェック」が入っていないことを今一度ご確認下さい。

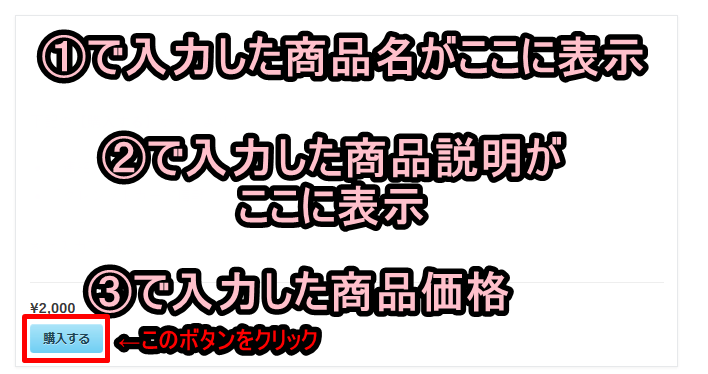
「stripe payments」プラグインの「商品一覧」から先程作成したサービスのURLを確認すると、上記画像の様に表示されますので「購入する」ボタンをクリックしてみます。

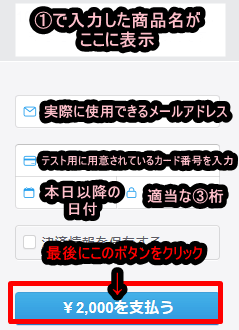
「購入する」ボタンをクリックすると、上記画像のような画面になります。
画像の様に「実際に使用できるメールアドレス」「下記に記載のテスト用に用意されているカード番号」「”本日以降の日付”の適当な有効期限」「セキュリティーコードは適当な③桁数字」を入力後「¥●●●●を支払う」ボタンをクリックし、購入完了画面が表示されればテストは無事完了です。
テスト用に用意されているカード番号
こちらが、テスト用に用意されているクレジットカード番号の一覧です。
4242424242424242/Visa
4000056655665556/Visa (debit)
5555555555554444/Mastercard
2223003122003222/Mastercard (2-series)
5200828282828210/Mastercard (debit)
5105105105105100/Mastercard (prepaid)
378282246310005/American Express
371449635398431/American Express
6011111111111117/Discover
6011000990139424/Discover
30569309025904/Diners Club
38520000023237/Diners Club
3566002020360505/JCB
6200000000000005/UnionPay
テスト環境から本番環境への切り替えを実施
商品の購入テストが無事に完了しましたので、いよいよ実際に課金が発生する本番環境への切り替えを行います。
本番環境への切り替えは簡単で「一般設定の項目」の認証情報の下にある「本番環境のチェック」を入れて「変更を保存」ボタンをクリックするだけです。
本当にちゃんと動くか不安な方は、100円ぐらいの商品をテスト用に作成し、実際のクレジットカードでテストを行うのも良いでしょう。
以上が「ワードプレスにクレジット決済をStripeで導入する方法」になります。
まとめ

いかがでしたか?
この記事の通りに設定して頂ければ、ワードプレスに慣れている人でしたら、恐らく1時間程度で商品の公開までたどり着けるのではないかと思います。
少しの手間で格安の手数料の販売サイトを作成することができますので、クラウドワークサイトの手数料にお悩みの方は、是非チャレンジしてみて下さいね!

コメント